
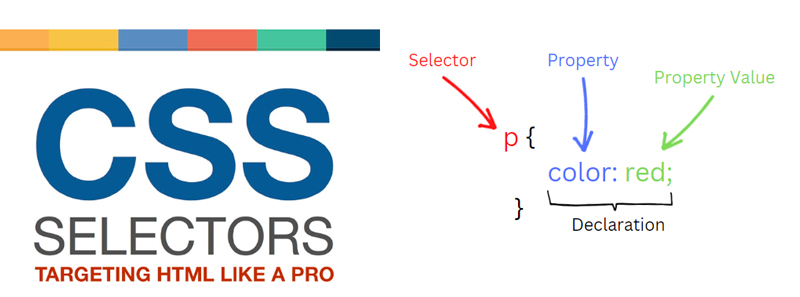
The selector is how CSS connects to
the HTML.
They identify which HTML
element(s) will be affected by the CSS
style rule.
Selectors are used with
external and embedded stylesheets.
Element Selectors:The CSS rule will affect all of the selected elements on a page.
Example:
h1
p
W3Schools on the Element Selector.
Group Selectors: Applies the same CSS rule to all occurrences of the elements. Elements are separated by a comma.
Example:
h1, h2, h3
W3Schools on the Grouped Selectors.
Descendant Selectors: A descendant selector is a type of a combinator (combined selector). It Applies a CSS rule to all child elements of a parent element. Unlike grouped selectors descendant selectors do NOT contain a comma.
Example:
ul li
This styles the list item, but only if it is in an unorderd list.
W3Schools on the Descendant Selector.
Class Selectors: Allows us to connect CSS to one or more elements, of any type, on the page. Class selectors always begin with the . (period) symbol in the CSS. There can be multiple class selectors within a given web page. There are TWO types of class selectors:
Independent Class Selector: can be applied to any element.
Example:
.title {color:red:}
Dependent Class Selector: works only with a specific element.
Example:
p.title {color:blue:}
Classes must be called in the html code in order to take effect!html Example:
p class="title" {color:red:}
W3Schools on the Class Selector.
ID Selectors: Like the class selector, the ID also allows us to connect CSS to a Element, of any type, on the page. Unlike the class selctor, an ID selector should only be used ONCE on the page. ID selectors always begin with the # (has) symbol in the CSS.
Example:
#container {background-color:beige:}
Like classes, ID must be called in the html code in order to take effect!html Example:
id="container"
Pseudo-Class Selectors: A class in CSS but not directly defined in HTML such as the behavior of hyperlinks. For this reason pseudo-class selectors are most commonly use is to modify links.
Examples:
a:link (The link before it has been clicked. If you use any of these selectors this must be the first one on the list.) a:visited (The link after is has been clicked.) a:hover (The link when the mouse is on it.) a:active (The link when the mouse button is held down)W3Schools on the Pseudo Class Selector.
Pseudo Elements: A pseudo element is added to a seletor to style just a portion of the element such as the first line OR the first character.
hyperlinks. For this reason pseudo-class selectors are most commonly use is to modify links.Example:
p::first letter {color:red:}
Universal Selector: Selects and styles ALLelements in a web page/site. The universal selector begins with the * (star) symbol and has no name.
Example:
* {color:red:}
W3Schools on the universal selector.
The Span element: The span element is used as an Inline element to apply a class to one or more characters or words within html text. Create a class, then apply the class to the span tag.